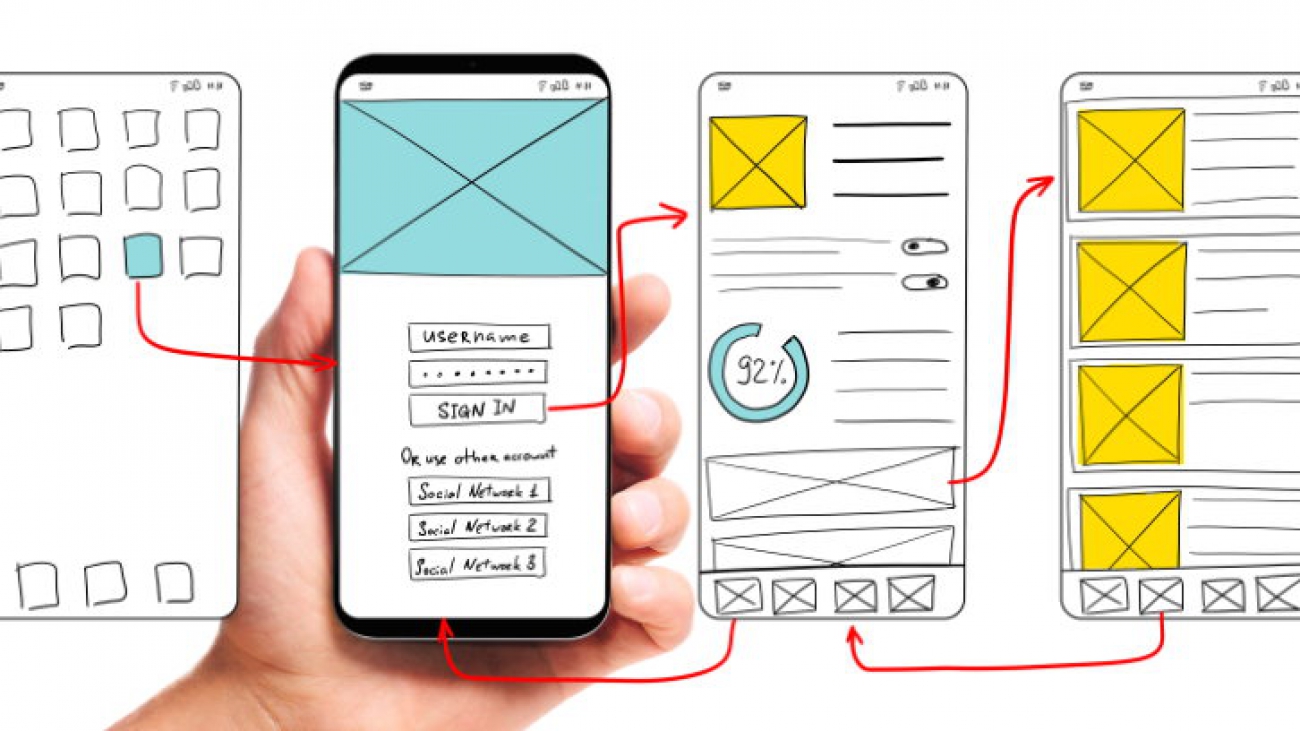
Wireframes are blueprints that illustrate the elements of a website. Creating a wireframe gives the client, the developer, and the designer an opportunity to take a critical look at the structure of the website, web application, or mobile application and allows them to make revisions easily. Most teams discuss the requirements with their clients, and maybe sketch a few quick ideas on paper, and then jump right into Photoshop to design the layout or into Dreamweaver to do the coding. This is not always the best approach as this can result in hours of productive time being wasted on revisions. It’s always best to design wireframes as an initial step in the designing process to save loads of time in the long run. By doing this, you can address problems early and not wait to resolve the issues during the full-color phase.
Just simple and clear
Having an unpolished framework minus the aesthetic details eliminates the distraction of an element’s visual treatment. A simple wireframe without any color distraction will let you get important feedback on sizing, layout, and placement without your client making life harder for you.
Get a close-up view of the web site design
Project requirements might seem like excellent viable ideas during project initiation, but unfortunately, projects are rarely simple. Anyone with experience will know the number of unforeseen problems that you’re likely to face when you start drawing the design ideas on paper. Wireframes take considerably less time to design than Photoshop layouts, so you can spend time early on using wireframes to map out the functionality of the pages. This will help you get a thorough understanding of the user experience at the early stage and therefore identify potential usability problems with the design. It’s better to make adjustments early rather than spending time on full revisions.
Know your client better
Working on wireframes will let you understand your client’s ideas better. The feedback you get from your client and your interaction with them will give you a better understanding of what to expect during future stages of the project. For example – when you initially layout quick line drawings of the page, the client might comment on a particular element on the layout. As you’re working through the process of wireframing you may notice that the client is consistently commenting on certain elements. This will help you track the feedback patterns and learn about what your client wants to see and what they don’t like. Having this knowledge and applying it to the future phases of your project will save considerable amounts of time.
Save time and effort
It takes a lot more time, effort, and expertise to create a full-color layout on Photoshop than a wireframe. The first time your client will see the finished design is after you have spent all the effort creating it. But design changes are inevitable and more time and effort will be spent making the revisions. However, when we review wireframes, both internally and with clients, design changes can be reworked in a matter of minutes. If you don’t like the size of the button, make it smaller. If it is too small, then tweak it a bit to the perfect size. Wireframing makes it quick and inexpensive to make revisions on any day.


Im very pleased to find this site. I need to to thank you for ones time for this particularly fantastic read!! I definitely really liked every part of it and I have you bookmarked to see new information on your site.
Thank you for the post on your blog. Do you provide an RSS feed?